The next version of Google’s massively popular MV* framework
AngularJS has emerged one of the most popular open source JavaScript frameworks in the arena of web application development which places equal importance on application testing and application writing, during simplifying the development process.
Why Angular 2.0?
1. Mobile
The new Angular version will be only focused on the mobile apps development.
2. Modular
Several modules will be removed from Angular’s core, concluding in better performance. “Pick and choose the parts you need.”
3. Modern
Angular 2.0 will target ES6 and “evergreen” modern browsers (those automatically updated to the latest version).
4. Routing Solution
The router in Angular 2.0 has been redeveloped to be simple, yet extensible. It will include the following basic features:
- Simple JSON-based Route Config
- Optional Convention over Configuration
- Static, Parameterized and Splat Route Patterns
- URL Resolver
- Query String Support
- Use Push State or Hashchange
- Navigation Model (For Generating a Navigation UI)
- Document Title Updates
- 404 Route Handling
- Location Service
- History Manipulation
Uniqueness:-
1. Module loader
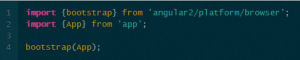
Angular 2 utilizes the standard System.js which is a universal module loader that loads ES6 modules, AMD, Common JS…With help of this module loader, we just need to import the file where we bootstrap our app, and we are good to go…![]()
 2. Components
2. Components
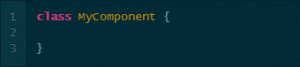
So a component is a directive having a template and that is what we use to represent a page in Angular 2. A component is simply a class. Get rid of scopes.

3. Directives
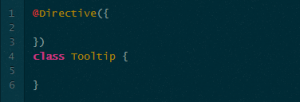
Directives in Angular 2 are found much simpler and straightforward.

4. $apply()
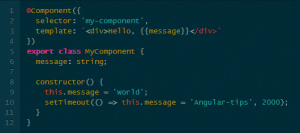
In Angular 2 we are using the built-in setTimeout for changing our message. Of course it works. No more fear while mixing Angular with “non angular” stuff.

5. Events
Angular 2 introduces a new syntax for this events, also called statements:
![]()
6. References
Angular 2 allows us to create a reference to a particular node which will be local to the template.

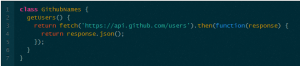
7. Services
A service in Angular 2 is simply a…Class! Angular 2 has a service for http.

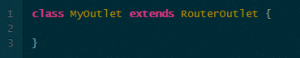
 8. Overpowered outlets
8. Overpowered outlets
Angular 2, we can get the new router router-outlet and extend it, yes, literally. No more weird $decorators.

Angular 2 is the must needed right step forward. Way simpler than Angular 1. Cut away controllers, scope inheritance, the directives API is easy to understand than the actual. No more $apply, and the best of all things, thanks to [properties] and (events) we removed like 30 needless directives and apart from that, we simplified the way of consuming directives.