Electron is a framework developed and maintained by Github, for creating native applications with web technologies like JavaScript, HTML, and CSS.
Introduction to Electron
Electron is a JavaScript-based open-source framework used to develop aesthetic, robust cross-platform desktop applications with little to no hassle.
It is an offering from GitHub and works impressively well with Windows, MAC, and Linux.
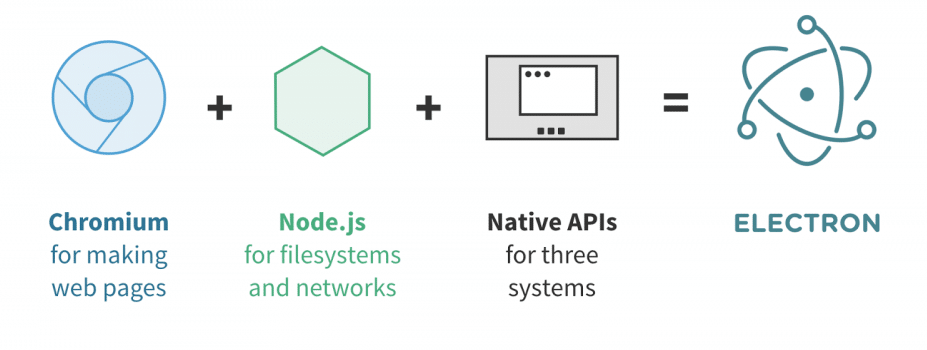
Electron utilizes Node.js and Chromium to build the application from HTML, CSS and JavaScript.

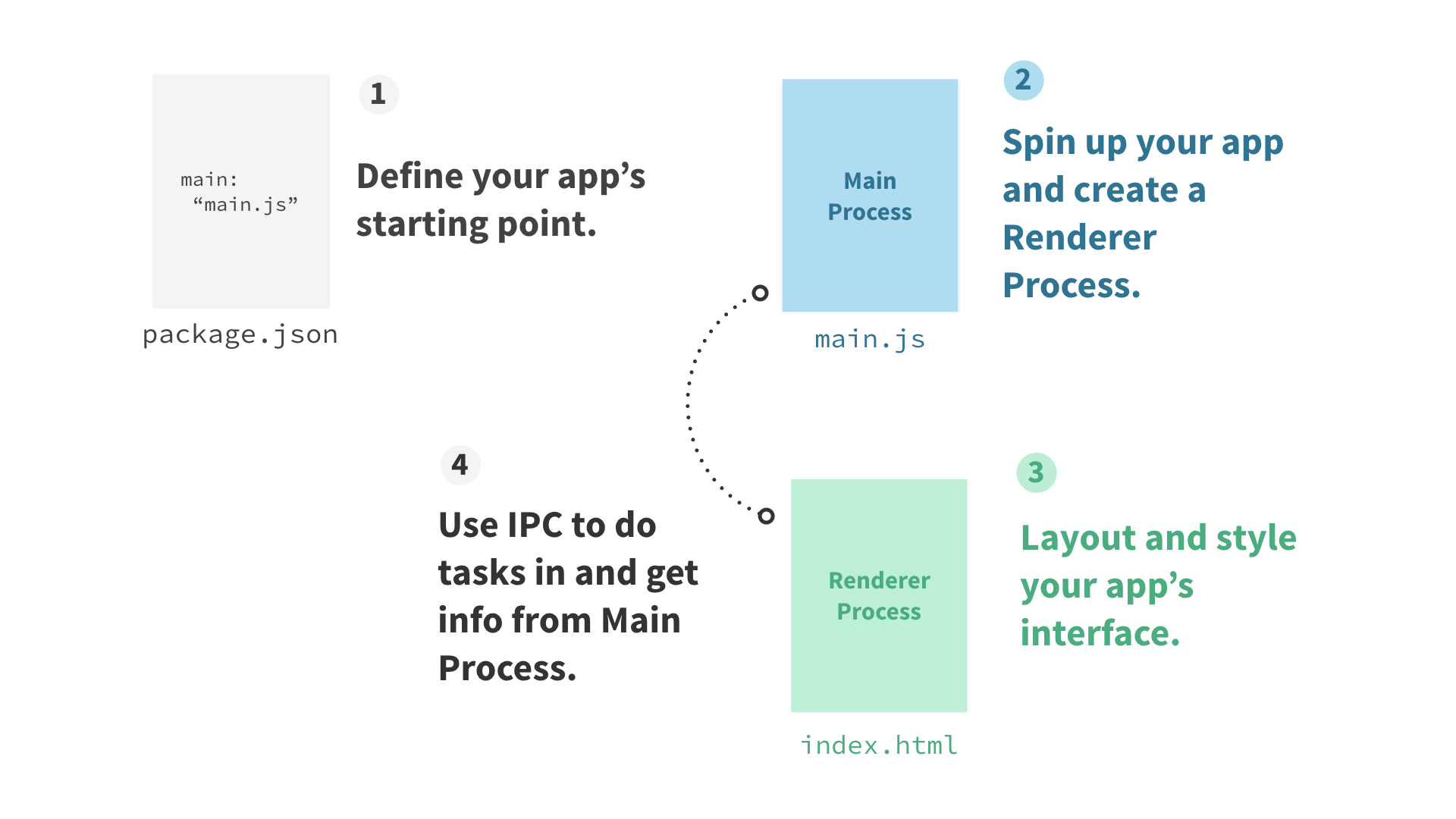
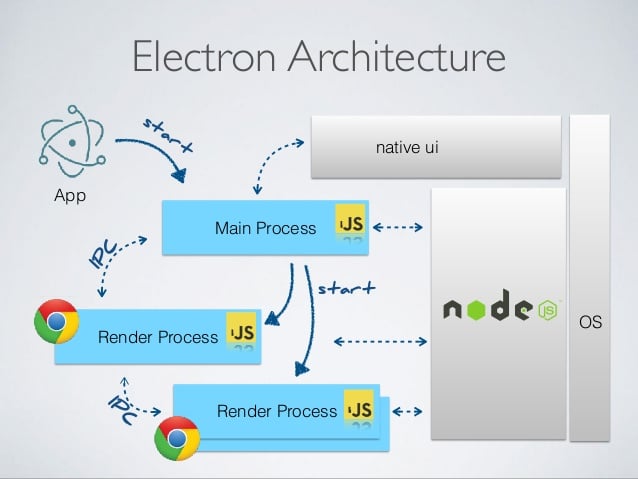
Main and Renderer Processes
An Electron app always has one main process, but never more. Since Electron uses Chromium for displaying web pages, Chromium’s multi-process architecture is also used. Each web page in Electron runs in its own process, which is called the renderer process.

Top app development company leaders talk enthusiastically about its underlying features –
- Performance – Given other native applications, Electron is popular for its extraordinary performance if certain aspects are paid attention to. It saves time by letting developers have one code base for multiple platforms. On utmost care to load only what is necessary, Electron can be one of the best platforms in terms of performance.
- Reusability – Electronjs works on one-code-everywhere methodology. It works impressively on desktop as well as web applications.
- Cost and Time – The formula of one-code-use-everywhere saves significant time and costs, yet able to achieve expected results.
- UI/UX – Electron allows access to some best-in-class User Experience and Interface for enhanced user comfort and similar experience across different platforms.
- Code and App – The technology simply eliminates the hassle of employing teams for every platform, ease of fixing errors at the code-base, re-managing every team, and the significant reduction in the auditing tasks.
- Low-level Controls – Do you know if all functionalities your app features are also provided by Electron? Electron does offer low-level controls to OS and hardware components.

Electron Architecture - Hardware Access – Coders will also have the advantage of access APIs.
- Security –Data of a desktop app (even after migrating to Electron) stays on the system and that ensures security.
- Development – Development becomes a lot easier and fun when more than one framework and hence more libraries and more features are put to use. This results in less time for the overall development process.
- Deployment – Electron offers a packager module to pack the entire code base into packages. To avoid extra memory being consumed up, it is essential to use the technology with great care.
Though Electron has been known to consume a comparatively large part of memory, it is vital to make the best use of this technology to avoid any wastage. Moreover, memory usage is one of the many constraints in developing cross-platform desktop applications.
Hire ElectronJs developers from us. Just write to us.
Some Insights of Electron and its use cases –
Visual Studio Code is a source-code editor developed by Microsoft for Windows, Linux and macOS. It is based on Electron, a framework which is used to deploy Node.js applications for the desktop running on the Blink layout engine.VS Code is an impressively powerful, lightweight, and swift code editor. It had seen widespread adoption since it was presented to the world for use. Development professionals from top software development companies had utilized the capability of the cross-platform and open-source tools from Microsoft in quite many domains.
Did you know VS Code boasts about an incredible feature, IntelliSense? It not only exhibits superb syntax highlighting and auto-completion, but it can also assist its users through tips to save much-needed time.
Or shall we talk about how image-writing application Etcher “powered by Electron” has perfected its process and is now loaded with numerous features? Not only exceptionally easy to use, but is also compatible with .zip, raw, .img, and .xz formats of pictures.
Etcher is simple. It has an appealing user interface. It is known for its easy navigation and ability to fast flash.
I bet you all know about Skype? It has been here for quite a while now and most of us have used it at least once, especially at the workplace.
The application recently underwent major UI overhaul and also included extra features such as Highlights, real-time screen and photo sharing, the increased file size for sharing, and emojis were among the prominent modifications that were introduced in Skype.
From Tusk to Everdo and Mainspring to Slack, Electron is indeed a great opportunity for professionals in leading software development companies to use great technology.
HIRE ELECTRON EXPERTS AT LOW COST, Just write to us.
Wildnet Technologies’s Electron Endeavour
It has been years Wildnet has managed to bring transformations through latest and emerging technologies. Electron is yet one of them.
Wildnet’s Electron development professionals cater to every aspect entailed in project development. Every project development at the organization takes place with an aim to meet client specifications and offer a remarkable user experience at the same time. Our development team takes care of the hardest part of any project – develop and design and leaves the rest to the client – use the application.
Do you want to more know about the technology or its potential? Is Electron the right choice for your next project? Write to us!