Are you planning to develop a web application for your business and having trouble deciding the best technology stack?
- Is node.js or Django the right choice for the web framework?
- Which database — MongoDB, Postgres or MySQL?
- Which is the best front-end technology: AngularJs, React or VueJs?
- Should you go for Cloud hosting with Amazon AWS, Azure, Google Cloud or Just Self hosting with Apache or Nginx?
- Which framework – MEAN or LAMP?
If you are lost between such questions and don’t know how to go about it, this blog can help you to decide the right technology stack for your web application.
A carefully thought and planned choice of a technology stack is important to get a web application project seamlessly off the ground.
Every dime counts in scenarios when the funding is scarce and the team of professionals aims for the perfect fit.
Quite many startups, as well as small companies particularly, are confronted with handpicking the right tech stack. A right stack can prove to be of mammoth help in deeming the project a success. Let’s begin with
What is Technology Stack?
The technology stack is a set of languages, frameworks and tools used in the development of a software product.
Technology stack for web – Web application development essentially comprises of a thorough selection of programming languages, server, framework, front end tools, and database (to be used) stacked one on the other. Collectively they are called “Stack”.
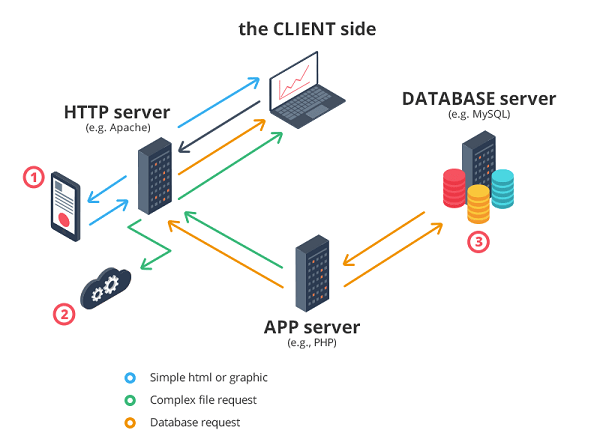
The Web app technology stack majorly includes Client-side and Server-side (Frontend and Backend respectively)

Client – Side – Where the real interaction with the user happens
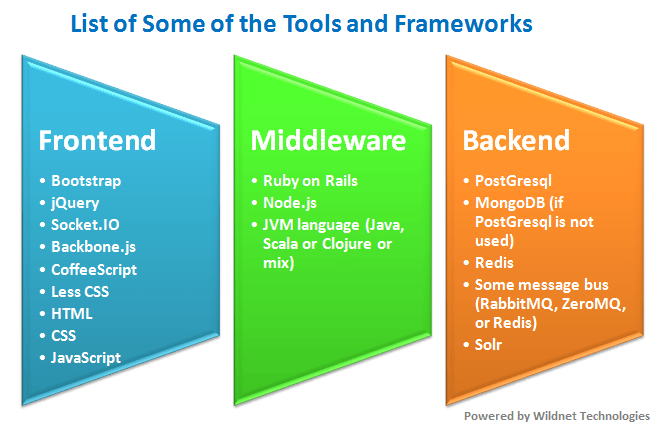
There are three main technologies in front-end.
- HTML – the Hypertext markup language, defining the structure of the information presented in the browser
- CSS – the stylesheet, determining the style of the application content (colours, fonts, and layouts)
- Javascript – browser scripting language, enabling the interactivity of the web page in which the app is running
The two main front-end JavaScript frameworks in the market today are AngularJS by Google and ReactJS by Facebook.
The main advantage of these frameworks is that they create highly intuitive user-interfaces. As both are language independent, it doesn’t matter what kind of tech stack you are using in the backend, it will still function optimally according to expectations.
Server – Side
The server side is an umbrella consisting of a server, an application (OS, Web server, Programming language, Web framework), and a database.
The server-side stack responds to user requests, access database and executes simple CRUD (Create, Read, Update and Delete) operations.
The most popular backend stacks used by developers are Python and LAMP (Linux, Apache, MySQL and PHP), however, if we talk about JavaScript, which was just a browser scripting language a few years back is now emerged as a popular server-side programming language.
JavaScript’s MEAN stack rose to popularity as one of the most popular choices for MVPs.
Middleware
Middleware written in Java and C# functions as a hidden translation layer which connects the two applications together contains application servers, content management systems, web servers, and tools that support app development and delivery. It performs parsing, authentication and enables communication between database and data.

Most Important Factors and Criteria for choosing a right Techstack
The success of any application depends on its Performance. Effect of technology stack on the Project cost is also an important aspect.
The cost factor, together with the performance, should be considered when selecting the technology.
You should always be realistic and take all the pros and cons into account.
The CRITERIA you should consider –
1. Type of Web Application:
Selecting the best suitable toolset depends on the complexity level of the application.
2. Time to Market:
The faster you develop, the less cost you bear and of course, the more ahead of competitors you’ll be.
The issues which may lead to increased time of development
- Out-of-the-box solutions: Some technologies have inbuilt additional functionalities which significantly reduce TTM like Ruby on Rails.
- Documentation and developer community: Technology must have large developer communities and rich documentation to help.
- Easy to test: Choose technologies that are based on a so-called test-driven development approach.
- Developer Expertise: An efficient developer can reduce the TMM by releasing your product on time and free of bugs.
- Third-party Integrations: Always choose a tech stack that allows for seamless integration. This helps you to easily add the functions that you need for your app, therefore, reduce the time to market.
3. Development Cost:
The choice of a technology stack directly impact the development cost and future maintenance cost, hence the overall cost. Some tools are open-source and free to use, while others are licensed.
Developer’s salary is also proportional to the development cost.
4. Security:
Another pre-requisite of a successful product up and running is Security. Cyber attacks are the biggest threat to online businesses. Securing exactly what should be secured by putting professional’s expertise and security policies to use is primary. You should pick technologies that allow you to create a really secure app.
5. Scalability:
You’ll probably come across a number of contradictory opinions when it comes to scalability, however, it has to be considered in advance. Scaling a product to make it nearly perfect, complying with all the specifications, may potentially delay its deployment. It may also result in a similar product already introduced or no room in the market.
6. Migration:
One must be prepared for future needs. In case, you have legacy systems which need to be transferred to the new system? These and similar considerations need to be examined and evaluated before technology selection.
The Method that best answers your dilemma on the choice of the right technology stack –
1. Make agility your project foundation –
Often at the very first stage of starting any project, managers emphasize presenting on a robust build first-time. Every product requires considerable funding and resources for its completion.
A proven way to deal with this situation is to start easy. Make a static page OR a landing page. A functional demo will best assess keenness in the product.
It may also massively help in the final choice of technology for implementation in the end product. And just when you know the dummy has chances of success, start building the real one.
This phase should be especially AGILE, bearing all possibilities of technology or strategy migration in mind. Agility allows seamless change, thus reducing chances of failure to a minimum.
2. Open source technologies will take you a long way –
Well, the open-source community owes you a lot. Constructing software based on an open-source technology sure is a way to repay. Apart from time-saving and reliability features, it avoids the hassle of building a product from scratch.
Decided on the choice of the technology stack for web development?
If yes, it is time to consider every aspect of development from license, documentation, and framework features to professionals’ availability, security concerns and understandability of source code being utilized in the network.
3. Communities and tools will get you going –
To dive deeper into the ecosystem, the organization needs to gauge its size. From online tutorials, conferences and questions to frameworks, blogs, and trends there is so much to learn.
Another quintessential aspect is the community of professionals. Any community can be of massive help if it is active for the entire year through emails, chats, tickets, etc.
4. Hiring the right Workforce –
A MEAN stack professional, by all means, will get the job done quite impressively rather than getting the existing team to learn MEAN.
And that is certainly true for all other technologies and frameworks as well. It would take time, certainly delaying the project when time is a crucial constraint. Furthermore, possibilities of errors, complexities, and system failures arise exponentially.
Once you know trending frameworks and technologies, the pay scale of the new workforce and their experience, and their availability recruitment becomes strategic and straightforward.
5. Users come first –
“Every product ever developed revolves around user satisfaction.”
From preference of a device and a browser to the target base, software speed and performance, companies have managed to carve sophisticated, aesthetic products for their users.
Think about who will be using your system. How to give them the best user experience? Will they access web app via a mobile connection (as 60% of the users currently prefer that)?
6. Look out for Long-term trends & support –
While ensuring every point mentioned above is exactly met, there is one more yet cardinal aspect to developing the web application – Market trends.
Are big companies sponsoring the development of the tech in question? the bigger the community, the bigger the chance that things will stick around for quite some time.
Do you know technologies that are future-ready? Trends can help finalize one technology for your web application. There are even industry-specific tech stacks such as Airbnb using Javascript, React, and more.
Splitting down to the granular level, if the future demands change in the technology that is good today yet useless tomorrow then we must deal with it proactively. Without implications on other technologies or product’s functionality, swapping technologies becomes necessary. With this, the concern to protect data integrity and its behaviour post migration arise.
These facets of application, deliver the best user experiences ever known.
Some Most Commonly Used Tech Stacks
1. .NET Stack:
Microsoft’s feature-rich, thoroughly battle-tested framework, .Net, that lets you build dynamic and interactive web apps.
A decade ago, things were much easier on the development front. Developers used ASP.NET on the front end, SQL Server on the backend and .NET on the middle tier. Then over the years, new tools and technologies came into existence and the need to select the right technologies for building software products emerged.
.NET Stack has about 60 frameworks, platforms, SDKs, IDEs, SOA, libraries, etc. spread over 13 layers. This includes CLI languages like C#, F#, VB.NET, Fantom, etc.
Main features of .NET tech stack are
- Interoperability
- Language independence
- Portability
- Security
- Speed
2. LAMP Stack
LAMP works well for both dynamic websites and applications. It can be combined with other open source and free software packages like PHP, Python, making it highly flexible, customizable and very easy to use.
Variations of LAMP include: WAMP (Windows/Apache/MySQL/PHP), LAPP (Linux/Apache/PostgreSQL/PHP), MAMP (Mac OS X/Apache/MySQL/PHP), XAMPP (Linux, Mac OS X, Windows/Apache/MySQL/PHP, Perl)
3. MEAN Stack:
MEAN Stack is an open source, most popular, free Javascript software stack developers use for building dynamic web apps and websites.
MEAN is short for MongoDB, Express.js, Angularjs and Node.js.
The variation of MEAN includes MEEN: MongoDB, Express.js, Ember.js and Node.js.
Why choose us for your web application
If you have chosen your tech stack, you’re a step closer to getting your beautiful and fully functional web application. Now you just need to find the right tech partner or company for great product delivery in order not to break down the budget with the false choice.
Let us help you build the product exactly the way you have envisioned. Or perhaps what you have not envisioned yet streets ahead – We’re there.
And we can even handpick the technology stack that is just right for your product offering – We’ll get you just what you need.
We are proud to introduce our Web application development team that comes with rich experience in developing state-of-the-art applications.
Willing to know more about our achievements in the area? Write to us.
Top Web Development Frameworks In 2019







